Best Practice 1.4 – Provide meaningful content sequence (Baseline level)
If the content needs to be read in a certain order, ensure the mobile application is designed and coded with the screen layout in a logical order.
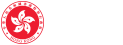
Before Rectification In this example, the screen page has been coded in such a way that the screen readers will read the headings and content in a wrong order. |
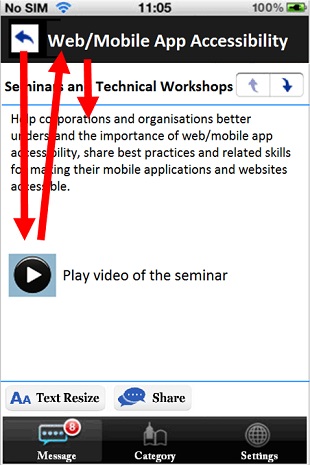
After Rectification If the screen page is correctly coded, the reading order for screen readers will be from top to bottom and left to right. |
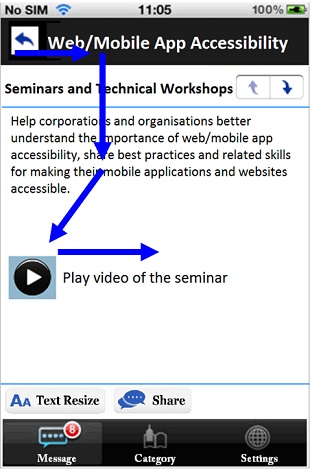
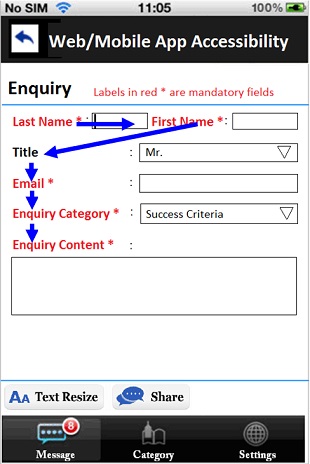
Before Rectification In this example, the form has been coded so that the order goes from Last Name, to Title, to Email, to Enquiry Category, to Enquiry Content, then go back to First Name. This is not intuitive to a user. |
After Rectification With proper coding, the form can be read aloud by screen readers in a logical manner so that the order goes from Last Name, to First Name, to Title, to Email, to Enquiry Category, then to Enquiry Content. |
W3C WCAG Reference:1.3.2 Meaningful Sequence, 2.4.3 Focus Order