无障碍流动应用程式的设计与开发
巴士服务一直与市民的生活息息相关。新巴/城巴除了致力提供优质的巴士服务外,还建立无障碍车厢。在廿一世纪的数码新世代,构建数码共融社会同样重要。两巴的手机应用程式自2011年10月面世以来,致力细意照顾乘客的需要,让乘客能透过流动平台畅通无阻地浏览最新的巴士资讯及搜寻路线资料,轻松计划行程。
为了掌握无障碍网页及相关程式设计的资讯,新巴/城巴积极参加政府资讯科技总监办公室举办的工作坊,定期与业界交流。此外,两巴会参与运输署定期举办的会议,与伤健团体保持沟通,了解伤健人士的需要。在制作及更新手机应用程式时,两巴会参照由政府资讯科技总监办公室发布的《无障碍流动应用程式手册》所列载的指引,尽量在各项功能设计上加入相关元素,务求全面照顾乘客的需要。
在设计手机应用程式时,一些无障碍元素容易被遗忘。两巴现与大家分享需要注意的事项:
|
1. 为非文字资讯提供文字描述 - 应在图片及按钮等加入读屏软件朗读的文字描述 2. 足够的色彩对比度 - 使用高对比度色谱设计版面,方便视障人士使用 测试色彩对比度的工具例子: Colour Contrast Analyser |
 |
| 3. 大小适中的按钮 - 按钮须大小适中,方便使用者点击 |  |
|
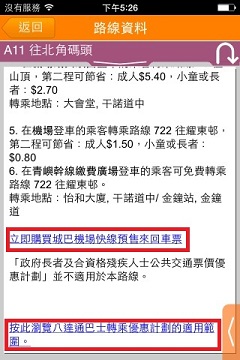
4. 准确及简洁的标题内容 - 简洁的标题能让使用者快速了解程式的各个部分 (如红色部分) 5. 输入协助 - 为免使用者在表格输入资料时有误,可在输入栏内加入适当的指示 (如绿色部分) |
 |
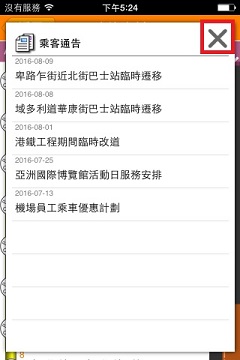
| 6. 提供回到上一页的导航 - 提供「返回」按钮,方便使用者快速回到上一个页面 |  |
| 7. 有意义的内容序列 - 设计程式时需要考虑读屏软件读出内容的次序。以右侧版面为例,巴士站的先后次序必须顺序读出,否则使用者很难得知准确的下车站 |  |
| 8. 提供清晰的资料连结 - 在设定超连结时,尽量在超连结上以文字方式交代连结内容,让读屏软件使用者只需透过阅读超连结文字而不需要开啓连结,便能知道连结的内容,方便他们使用 |  |
| 9. 可关闭的弹出视窗 - 如果弹出的视窗不能被关掉,一些使用者会因而受到阻碍,不能随意返回主内容 |  |
| 10. 提供无障碍声明及机构的联络方法 - 在程式内加入无障碍声明,并提供联络资料,方便使用者查询及提供意见 |  |
两巴在设计手机程式时,除了兼顾以上元素外,还会使用读屏软件在不同平台进行手动检测。使用的读屏软件包括:
- iOS: 使用内置VoiceOver
- Android: 使用Talkback 及 Ekho
新巴/城巴会继续在流动应用程式加入无障碍元素,让乘客能畅通无阻地浏览最新的巴士资讯,为每一个巴士旅程增值。
文:城巴有限公司/新世界第一巴士服务有限公司高级市务主任谭振业先生