2015年8月5日
会说话的图片
网上资讯有如恒河沙数,但对于视障人士来说,只有无障碍的设计才可让他们发掘到这些知识宝藏。
作为一位视障人士,笔者亲身体会到无障碍设计所带来的方便与好处。在此,笔者就介绍一些不只令视障用户,而是所有人都能受惠的无障碍网页及手机应用程式的范例与设计技巧,希望让开发人员更深入了解无障碍网页设计的概念。
这次,我要介绍的是「香港记忆.老街坊启德机场」网站的无障碍浏览版本:
http://www.hkmemory.org/kaitak/text/index.php?p=home&catId=5&photoNo=0
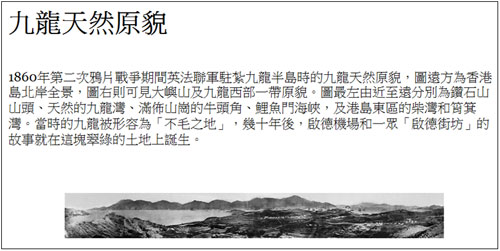
笔者见证着启德机场的搬迁,当时我仍视力健全,对九龙城地标的印象还是非常深刻。但是看过这个网站,尤其是当中的图片集,也令我不禁要「想当年」,而我才不过是70后呢!
由于看不到画面,我必须依赖读屏软件把屏幕上的文字通过语音阅读出来,假如网页内的图片没有加上文字标签,我就不可能理解当中的含意了。
事实上,就图像元素而言,为其加上简短的文字标签已可符合无障碍网页的基本设计要求,但有时候,简短的替代文字又未必能够解释图像的内容或其用途,因此在处理有故事性、具深层意义的照片时,应该使用较详细的文字描述。然而,我们不鼓励开发人员把大量内容放进文字标签,而是在版面中以文字显示详细的内容,或以超连结连接其他文档。
以上述网址为例,网页编码中可以看到照片的替代文字只有「九龙天然原貌」,但网页设计者在版面中进一步以文字及故事形式详细描述图片的历史背景,这样,所有用户都可以从中理解到图片的深层意义了。
文:香港失明人协进会资讯科技主任Johnny
实用技巧小贴士
以下是一些为图像提供替代文字的技巧分享和范例:
1. 为图像提供简单的替代文字

范例源码:
2. 为复杂的图像提供较详细的替代文字

范例源码:
“Photodesc.txt” 档案内详细的替代文字
3. 装饰的图像,或内容已经以文字转达,可用空白的替代文字

范例源码:
4. 为包含重要资讯的图像提供替代文字
避免只通过图像来显示重要资讯。例如下方的电子海报包含重要讯息,应该在版面中以文字显示详细内容,或以超连结连接其他文档。

5. 将经扫描产生的PDF影像文件转换成能让读屏软件读出的文字

经扫描产生的文件属影像性质,故读屏器不能辨认当中的文字。因此,要制作可供读屏器读取的PDF文件,应使用电脑文件档案,再用格式转换功能(例如Word转PDF功能)。要测试电脑装置是否能阅读PDF文件,可使用Adobe Reader (PDF阅读软件)的「文字选取」功能来选取部分文字,如果文字能够被选取,则表示该PDF文件是由文字而非图像制成,可供读屏器读取。