3.6 成功准则 1.4.13 – 在滑鼠停留位置或焦点上的内容
如附加内容在焦点/滑鼠停留位置出现,应确保符合以下所有条件:
- 可关闭的:使用者可以利用键盘(例如以escape键)关闭附加内容,而无须移动焦点/滑鼠停留位置;
- 滑鼠可停留的:使用者可在附加内容上移动指针,而不会令附加内容消失;以及
- 持续可见的:附加内容仍然可见,直至在滑鼠停留位置或焦点的触发功能被移除,或使用者关闭附加内容,或附加内容的资讯不再有效为止。
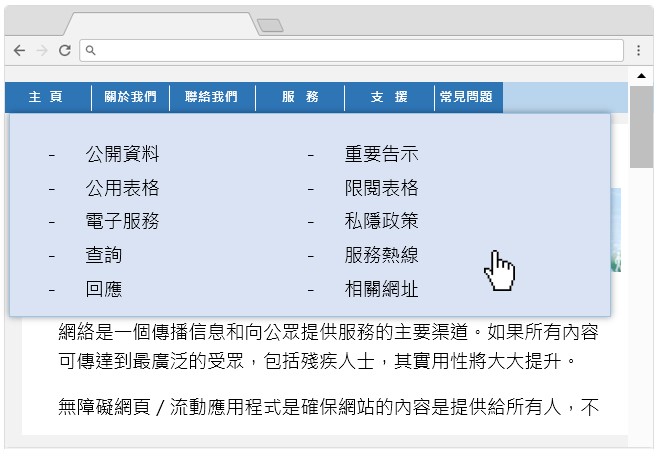
修正前
 |
当使用者以键盘启动「支援」选项单时,便显示一个大型选项单,遮盖了部分主要内容。除非使用者将滑鼠指针从大型选项单移开,否则便无法观看内容。 |
修正后
 |
增设功能,让使用者可通过按 escape键而无须移开滑鼠指针来关闭大型选项单。 |
WCAG 2 参考:
https://www.w3.org/WAI/WCAG21/Understanding/content-on-hover-or-focus.html