無障礙流動應用程式的設計與開發
巴士服務一直與市民的生活息息相關。新巴/城巴除了致力提供優質的巴士服務外,還建立無障礙車廂。在廿一世紀的數碼新世代,構建數碼共融社會同樣重要。兩巴的手機應用程式自2011年10月面世以來,致力細意照顧乘客的需要,讓乘客能透過流動平台暢通無阻地瀏覽最新的巴士資訊及搜尋路線資料,輕鬆計劃行程。
為了掌握無障礙網頁及相關程式設計的資訊,新巴/城巴積極參加政府資訊科技總監辦公室舉辦的工作坊,定期與業界交流。此外,兩巴會參與運輸署定期舉辦的會議,與傷健團體保持溝通,了解傷健人士的需要。在製作及更新手機應用程式時,兩巴會參照由政府資訊科技總監辦公室發布的《無障礙流動應用程式手冊》所列載的指引,盡量在各項功能設計上加入相關元素,務求全面照顧乘客的需要。
在設計手機應用程式時,一些無障礙元素容易被遺忘。兩巴現與大家分享需要注意的事項:
|
1. 為非文字資訊提供文字描述 - 應在圖片及按鈕等加入讀屏軟件朗讀的文字描述 2. 足夠的色彩對比度 - 使用高對比度色譜設計版面,方便視障人士使用 測試色彩對比度的工具例子: Colour Contrast Analyser |
 |
| 3. 大小適中的按鈕 - 按鈕須大小適中,方便使用者點擊 |  |
|
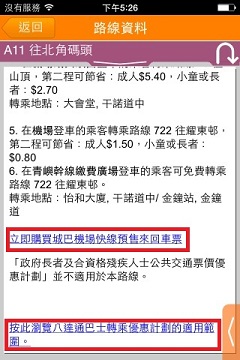
4. 準確及簡潔的標題內容 - 簡潔的標題能讓使用者快速了解程式的各個部分 (如紅色部分) 5. 輸入協助 - 為免使用者在表格輸入資料時有誤,可在輸入欄內加入適當的指示 (如綠色部分) |
 |
| 6. 提供回到上一頁的導航 - 提供「返回」按鈕,方便使用者快速回到上一個頁面 |  |
| 7. 有意義的內容序列 - 設計程式時需要考慮讀屏軟件讀出內容的次序。以右側版面為例,巴士站的先后次序必須順序讀出,否則使用者很難得知準確的下車站 |  |
| 8. 提供清晰的資料連結 - 在設定超連結時,盡量在超連結上以文字方式交代連結內容,讓讀屏軟件使用者隻需透過閱讀超連結文字而不需要開啓連結,便能知道連結的內容,方便他們使用 |  |
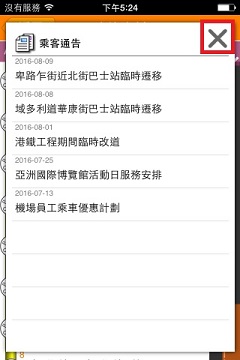
| 9. 可關閉的彈出視窗 - 如果彈出的視窗不能被關掉,一些使用者會因而受到阻礙,不能隨意返回主內容 |  |
| 10. 提供無障礙聲明及機構的聯絡方法 - 在程式內加入無障礙聲明,並提供聯絡資料,方便使用者查詢及提供意見 |  |
兩巴在設計手機程式時,除了兼顧以上元素外,還會使用讀屏軟件在不同平台進行手動檢測。使用的讀屏軟件包括:
- iOS: 使用內置VoiceOver
- Android: 使用Talkback 及 Ekho
新巴/城巴會繼續在流動應用程式加入無障礙元素,讓乘客能暢通無阻地瀏覽最新的巴士資訊,為每一個巴士旅程增值。
文:城巴有限公司/新世界第一巴士服務有限公司高級市務主任譚振業先生