2016年2月24日
簡單標記顯現網頁結構
文章的標題與副標題一般都會透過簡短的文字來描述其內容重點,它有助讀者們更快捷地搜尋資料,以及理解不同內容部份之間的關係。這個情況在閱讀報章時尤其重要,因為我們可以透過新聞標題來選擇自己有興趣的文章。
要在網頁上設立標題,除了簡短文字以外,網頁設計人員通常都會利用不同的文字格式,例如加大字體或粗體文字來突出標題內容。但是這個簡單改動只能夠惠及健視用戶;對於讀屏軟件的使用者而言,不同款式的字體也只不過是一般文字而已。因此,網頁設計人員在設立標題的同時,也須要為標題加入適當的網頁標題元素。讀屏軟件用戶就可透過幾個鍵盤快捷鍵來閱讀標題,以及迅速地略過部份內容,並跳轉到其他章節。
這一次我們就以政府資訊科技總監辦公室的無障礙網頁成功準則示例,繁體中文版網頁為例:
https://www.ogcio.gov.hk/tc/our_work/community/web_mobileapp_accessibility/promulgating_resources/handbook/live_example/
網頁如下圖所示,使用了不同的標題層級元素,例如主要標題「主要內容」是標題層級一(H1);「無障礙網頁成功準則示例」標題是標題層級二(H2);而標題內的相關標題「A級」及「AA級」,列作標題層級三(H3)。這種設計除了可讓讀屏軟件用戶快速地跳轉和瀏覽內容外,它還可以讓視障用戶清晰地了解到網頁的內容結構。

文:香港失明人協進會資訊科技主任Johnny
實用技巧小貼士
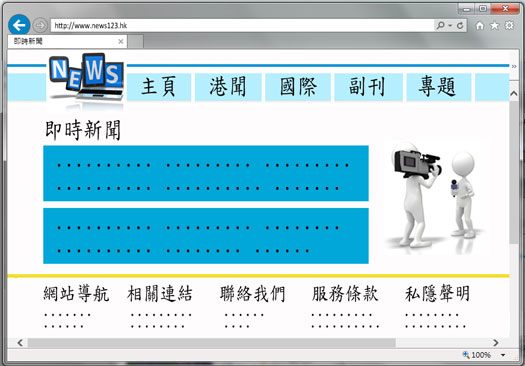
在以下的例子裏,主要內容是第一欄的「即時新聞」,會以H1作為標記。而「網站導航」及「相關連結」屬於較次要內容,因此會以H2作為標記。

範例代碼︰
<head>
<title>即時新聞</title>
</head>
<body>
<!-- main contents -->
<div class="main">
<h1>即時新聞</h1>
<!-- article text here -->
</div>
<!-- bottom panel -->
<div class="left-nav">
<h2>網站導航</h2>
<!-- content here -->
</div>
<!-- bottom panel -->
<div class="left-nav">
<h2>相關連結</h2>
<!-- content here -->
</div>
</body>