2015年8月5日
會說話的圖片
網上資訊有如恆河沙數,但對於視障人士來說,只有無障礙的設計才可讓他們發掘到這些知識寶藏。
作為一位視障人士,筆者親身體會到無障礙設計所帶來的方便與好處。在此,筆者就介紹一些不只令視障用戶,而是所有人都能受惠的無障礙網頁及手機應用程式的範例與設計技巧,希望讓開發人員更深入了解無障礙網頁設計的概念。
這次,我要介紹的是「香港記憶.老街坊啟德機場」網站的無障礙瀏覽版本:
http://www.hkmemory.org/kaitak/text/index.php?p=home&catId=5&photoNo=0
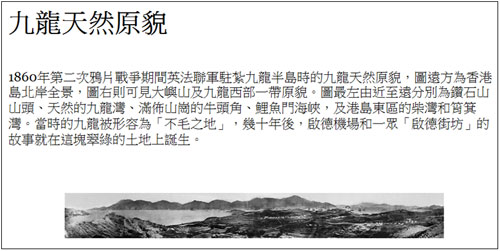
筆者見證着啟德機場的搬遷,當時我仍視力健全,對九龍城地標的印象還是非常深刻。但是看過這個網站,尤其是當中的圖片集,也令我不禁要「想當年」,而我才不過是70後呢!
由於看不到畫面,我必須依賴讀屏軟件把屏幕上的文字通過語音閱讀出來,假如網頁內的圖片沒有加上文字標籤,我就不可能理解當中的含意了。
事實上,就圖像元素而言,為其加上簡短的文字標籤已可符合無障礙網頁的基本設計要求,但有時候,簡短的替代文字又未必能夠解釋圖像的內容或其用途,因此在處理有故事性、具深層意義的照片時,應該使用較詳細的文字描述。然而,我們不鼓勵開發人員把大量內容放進文字標籤,而是在版面中以文字顯示詳細的內容,或以超連結連接其他文檔。
以上述網址為例,網頁編碼中可以看到照片的替代文字只有「九龍天然原貌」,但網頁設計者在版面中進一步以文字及故事形式詳細描述圖片的歷史背景,這樣,所有用戶都可以從中理解到圖片的深層意義了。
文:香港失明人協進會資訊科技主任Johnny
實用技巧小貼士
以下是一些為圖像提供替代文字的技巧分享和範例:
1. 為圖像提供簡單的替代文字

範例源碼:
2. 為複雜的圖像提供較詳細的替代文字

範例源碼:
“Photodesc.txt” 檔案內詳細的替代文字
3. 裝飾的圖像,或內容已經以文字轉達,可用空白的替代文字

範例源碼:
4. 為包含重要資訊的圖像提供替代文字
避免只通過圖像來顯示重要資訊。例如下方的電子海報包含重要訊息,應該在版面中以文字顯示詳細內容,或以超連結連接其他文檔。

5. 將經掃描產生的PDF影像文件轉換成能讓讀屏軟件讀出的文字

經掃描產生的文件屬影像性質,故讀屏器不能辨認當中的文字。因此,要製作可供讀屏器讀取的PDF文件,應使用電腦文件檔案,再用格式轉換功能(例如Word轉PDF功能)。要測試電腦裝置是否能閱讀PDF文件,可使用Adobe Reader (PDF閱讀軟件)的「文字選取」功能來選取部分文字,如果文字能夠被選取,則表示該PDF文件是由文字而非圖像製成,可供讀屏器讀取。