8.5: WCAG 2.1 成功準則 1.3.1 - 網頁結構
健全人士能夠看到網頁佈局,並可迅速察悉網頁的結構和層次。然而,視障人士則無法看到該佈局。因此,網站需要提供恰當的標記,以便讀屏軟件解讀有關結構,令視障人士也能夠了解明白。連結應按組別分類,以便讀屏軟件確定這些連結之間的關係。
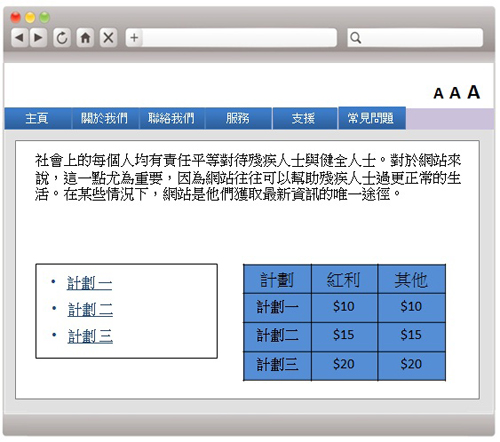
修正前

在本示例中,網頁內容、連結和圖表均沒有標題。這是個結構欠佳和關係不清晰的例子,會令使用讀屏軟件的人士無法清楚得知網頁的內容概要。
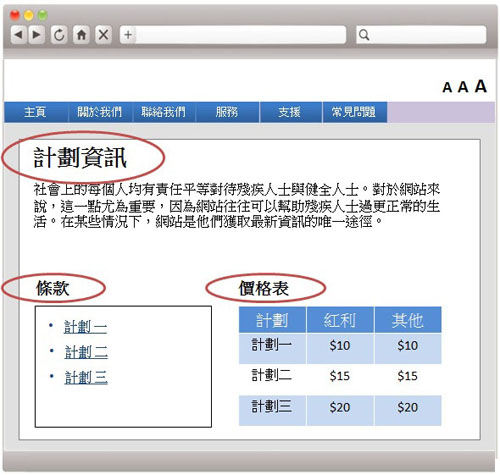
修正後

在網頁增加標題和使用層次分明的結構後,視障人士能透過各個部分的標題而清楚得知網頁的內容概要,並且能夠理解各部分所載內容之間的關係。
WCAG 2.1 參考:
https://www.w3.org/WAI/WCAG21/Understanding/info-and-relationships